Design-Beispiele
Für unsere aktuellen Modell-Layouts haben wir Designs entwickelt, die sich als Grundlage für moderne, anspruchsvolle TYPO3-Websites mit sehr unterschiedlichen Stilen und Zielgruppen eignen. Wählen Sie eines der Beispiele für Ihre neue Website - mit Ihren Farben und Inhalten - oder nutzen sie es als Anregung für ein Gespräch mit uns über Ihre individuellen Gestaltungswünsche.
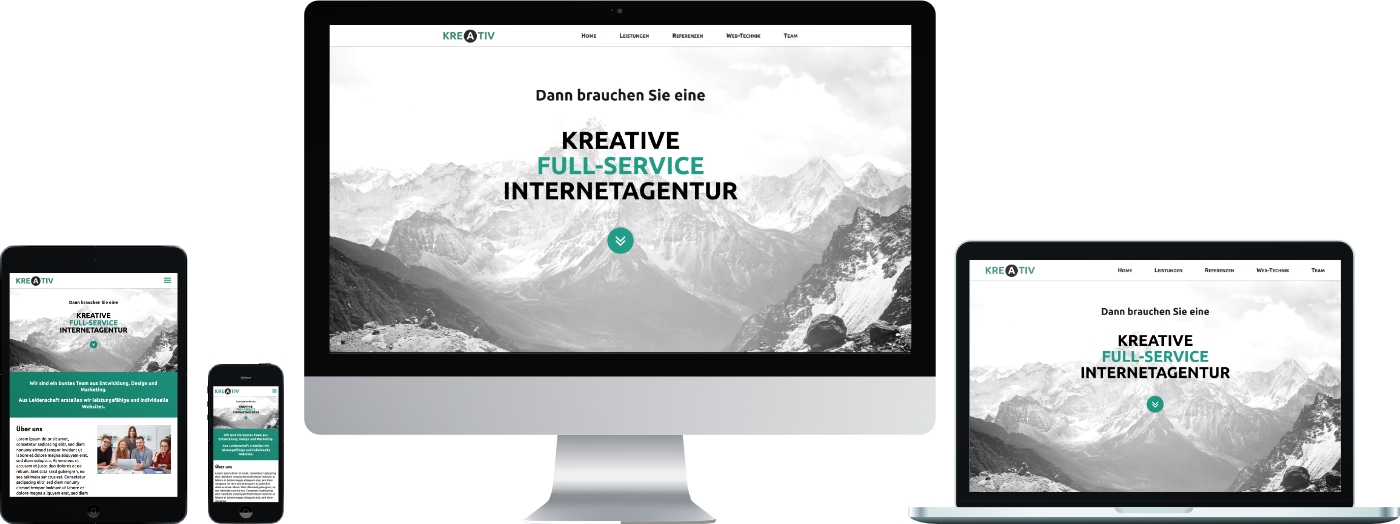
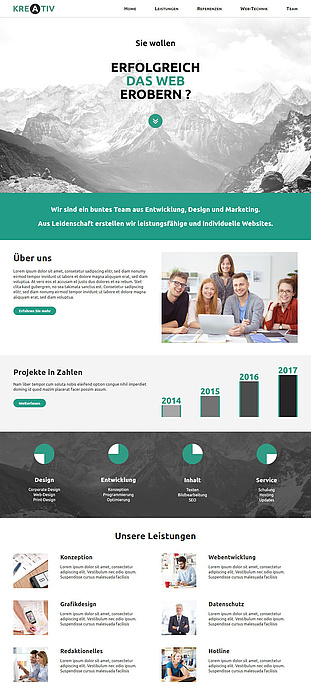
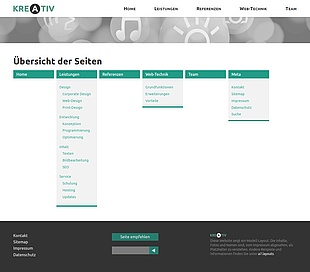
Eigenschaften - Dieses Responsive Design erinnert an den Stil eines Twitter-Bootstrap-Layouts mit sehr kurzen Texten, vielen Schaltflächen und einer Vielzahl kleiner grafischer Elemente. Auch die typischen Icons finden Verwendung - und helfen beim schnellen visuellen Erfassen der Inhalte.
Optional bietet das Layout spielerische Effekte: Wenn Sie nach unten rollen, gleiten die Inhalte in ihre Position. Zudem reagieren die verschiedenen Elemente auf der Startseite unterschiedlich, wenn Sie mit dem Mauszeiger über die einzelnen Schaltflächen, Texteinheiten und Symbole fahren.
Hinweis: Da die Startseite stiltypisch sehr lang ist, sehen Sie diese in zwei Teilen, auf den ersten beiden nachfolgenden Screenshots.
Anwendungsmöglichkeiten - Dieser zur Zeit sehr beliebte Stil erfordert eine besondere Gestaltung der Inhalte, kann aber branchenunabhängig eingesetzt werden. Das Layout eignet sich auch gut für eine One-Page-Website oder eine anspruchsvolle Landing-Page.
Anwendungsbeispiel: www.kre-a-tiv.net
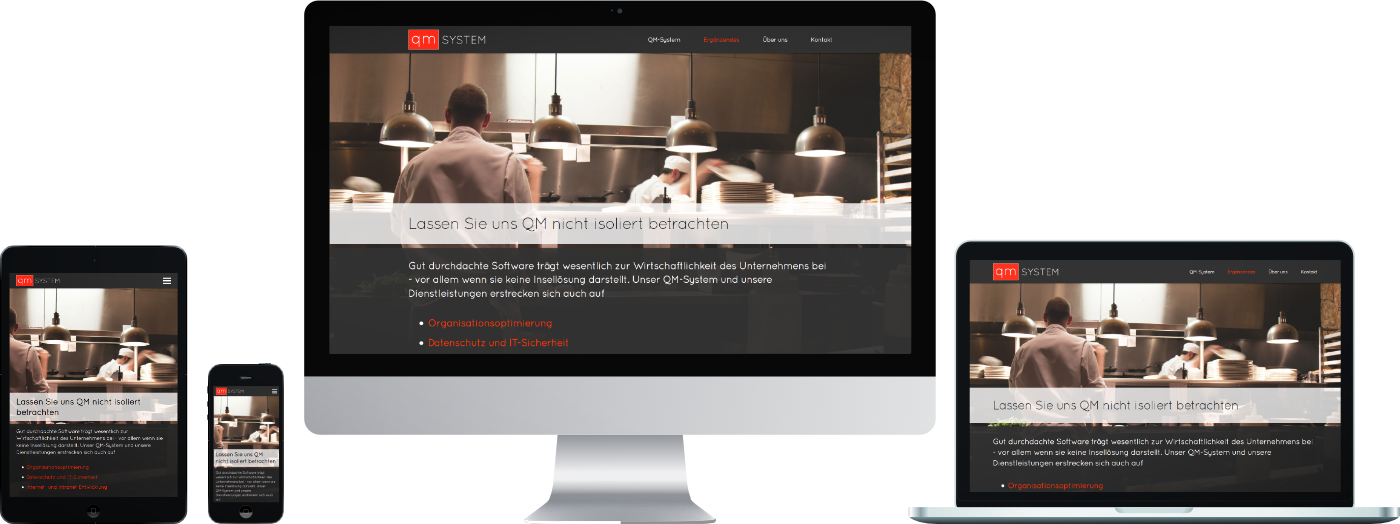
Eigenschaften - Bei diesem Design wird auch bei großen Bildschirmen der zur Verfügung stehende Platz sehr gut genutzt. Jede Seite kann unterschiedlich gestaltet werden, z.B. mit verschiedenen farbigen Bereichen, Mustern im Hintergrund und Bildern, die durchscheinen oder im Kopfbereich großflächig eingebunden werden. Dabei bietet dieses Responsive Design optimierte Ansichten in allen Endgeräten - von kleinen Smartphones mit 320 Pixel breitem Display bis zu großen PC-Bildschirmen mit über 2000 Pixel Breite.
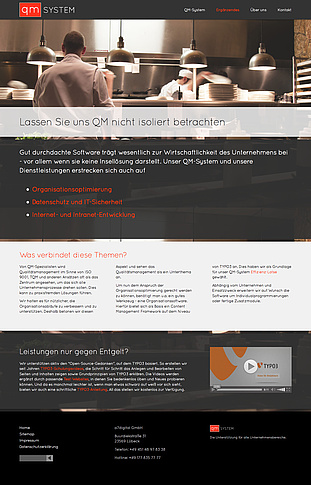
Durch die dunklen Farbtöne kommt die rote Logofarbe gut zur Geltung und verleiht dem Design in Kombination mit den halbtransparenten Bereichen und der besonderen Schrift einen außergewöhnlichen Stil.
Anwendungsmöglichkeiten - Dieses moderne Design kann vielseitig eingesetzt werden - denkbar sind zum Beispiel alle technischen und Design-orientierten Unternehmen wie Software-Hersteller und IT-Unternehmen, Architekten und Ingenieure, aber auch Elektronikhersteller oder Unternehmen aus der Bekleidungs- oder Möbelbranche. Mit hellen Farben und anderen Motiven eignet sich dieses Layout aber auch für ganz andere Branchen.
Das Design ist ideal für alle, die viel Platz benötigen, um Ihre Produkte und Informationen ausgiebig zu präsentieren, und gute Bilder haben.
Anwendungsbeispiel: www.qmsystem.org
Eigenschaften - Dieses Responsive Design bietet optimierte Ansichten für alle Endgeräte und Bildschirmgrößen, angefangen bei Displays von Smartphones, die im Hochformat eine Breite von 320 Pixel haben, bis hin zu großen PC-Bildschirmen mit einer Breite von 2048 Pixel oder mehr.
Für Abwechslung sorgen bei diesem Modell-Layout die vielseitigen Gestaltungsoptionen von Text und -hintergrund. Damit kann jede Seite anders gestaltet werden, beispielsweise mit großen Stimmungsbildern, die im Texthintergrund verschieden stark durchscheinen, unterschiedlichen farbigen Bereichen und vielem mehr als in den Beispielbildern gezeigt werden kann.
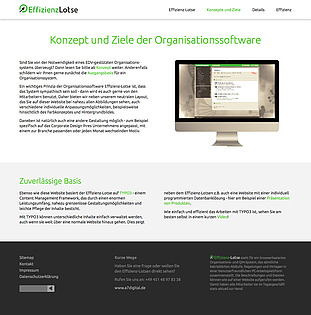
Durch die frischen Grüntöne in Kombination mit der Halbtransparenz und der auffälligen Schrift entsteht ein besonderer, stimmiger Gesamteindruck.
Anwendungsmöglichkeiten - Bei diesem Modell-Layout wird auch bei großen PC-Monitoren der zur Verfügung stehende Platz besser als üblich genutzt. Daher ist dieses Design ideal für alle, die viel und gutes Bildmaterial haben und ihre Texte auffallend gestalten möchten.
Möglich ist der Einsatz zum Beispiel bei TYPO3-Websites von Unternehmen und Organisationen im Medizin-, Umwelt- oder Gesundheitsbereich. Andere Farben und Bilder würden dem Design wiederum einen ganz anderen Charakter verleihen und damit die Nutzung in ganz anderen Gebieten ermöglichen - beispielsweise Beige-Töne im Wellness-, Kosmetik- oder Mode-Bereich.
Anwendungsbeispiel: www.effizienz-lotse.de
Eigenschaften - Diese Website fällt durch die individuellen Hintergrundbilder pro Seite auf. Für Abwechslung sorgen zudem verschiedenfarbige, transparente und deckende Texthintergründe pro Inhaltselement. Einige der Möglichkeiten zeigen die Beispielbilder.
Das Responsive Design bietet attraktive Ansichten für alle Bildschirmgrößen vom sehr großen PC-Monitor über Laptops und Tablets bis zu Smartphones.
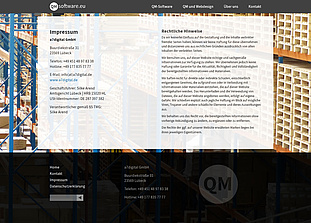
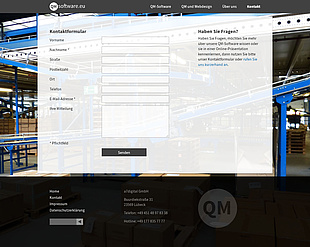
Hinweis: Durch die langen Screenshots werden die Hintergrundmotive gegenüber der Live-Website verzerrt bzw. mit Wiederholungen dargestellt.
Anwendungsmöglichkeiten - Das elegante Anthrazit bildet einen idealen Rahmen für unterschiedliches Bildmaterial und kann in dieser Kombination in nahezu jeder Branche Anwendung finden. Natürlich können die Farben auch individuell auf den Stil des Unternehmens angepasst werden und dem Design den entsprechenden Charakter geben.
Dieses Layout ist besonders für TYPO3-Websites geeignet, die die Botschaft des Textes durch großformatige Bilder wirkungsvoll untermalen sollen.
Anwendungsbeispiel: www.qmsoftware.eu
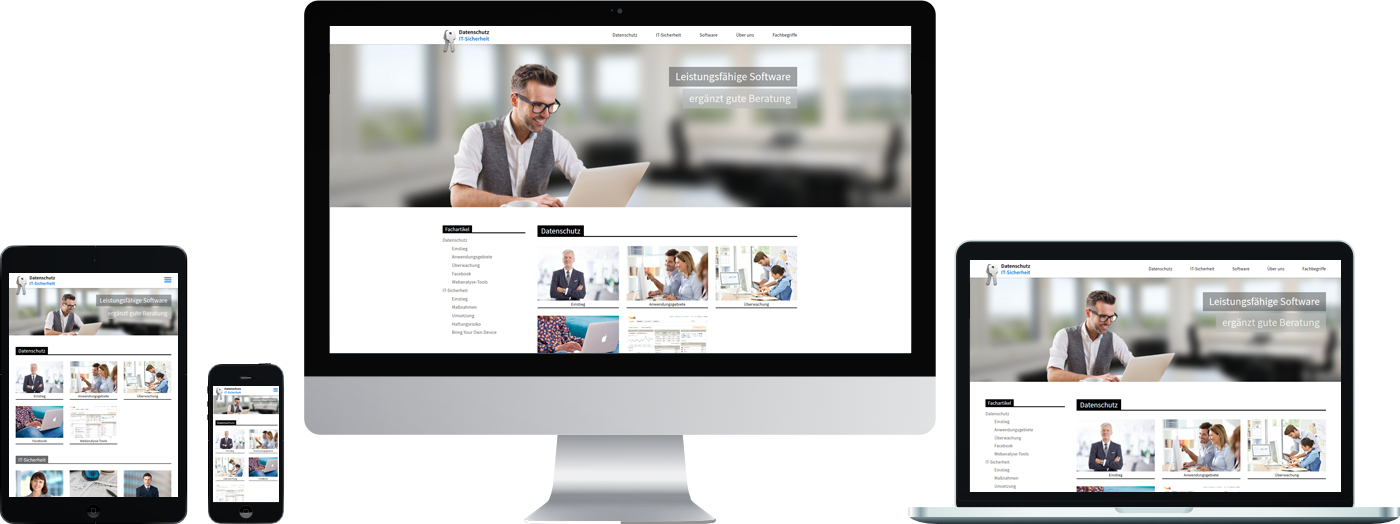
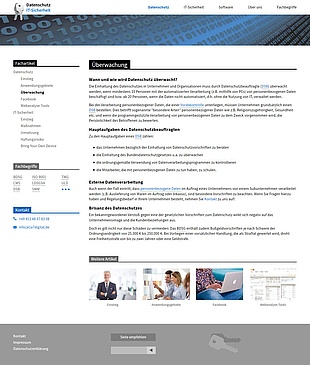
Eigenschaften - Dieses Responsive Design mit optimierten Ansichten für alle Größen von Smartphone bis Desktop-Monitor ermöglicht sowohl die Nutzung von Spalten als auch eine ganzseitige Darstellung der Inhalte. Dabei ist auch die kombinierte Verwendung von Elementen, die über die ganze Bildschirmbreite gehen, mit Inhalten, die in ihrer Breite beschränkt sind, innerhalb einer Seite möglich. In der linken Spalte können verschiedene Optionen für eine Navigation ebenso wie andere Inhalte eingefügt werden.
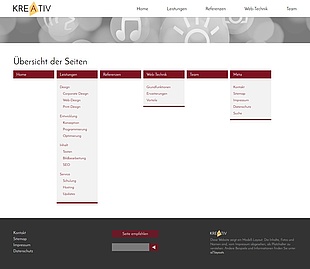
Auffallend bei diesem Design ist vor allem die Gestaltung der Überschriften, die mit verschiedenen Darstellungsstilen kombiniert werden können. Zudem sorgen Bild-Sitemaps (für Übersichten der Unterseiten mit Motiven) für Auflockerung.
Anwendungsmöglichkeiten - Das sachlich-schlichte Layout eignet sich insbesondere für textorientierte Websites, deren Schwerpunkt auf hochwertigen oder detailreichen Textinhalten liegt, die durch die Bilder der Motiv-Sitemaps und die wechselnden Kopfbilder und Slider in voller Breite nur optisch ergänzt bzw. umrahmt werden.
Anwendungsbeispiel: www.datenschutz-und-it-sicherheit.de
Eigenschaften - Jede Seite der Website kann bei diesem Design unterschiedlich gestaltet werden. Für Abwechslung sorgen verschiedenfarbige und transparente Texthintergründe pro Inhaltselement, die die Seiten in unterschiedliche Bereiche aufteilen können. Wahlweise kann ein großes Stimmungsbild im Kopfbereich einer Seite eingebunden werden, welches wiederum von transparenten Elementen überlagert werden und somit durchscheinen kann. Auch für die Texte an sich gibt es viele Gestaltungsoptionen - weit mehr als die Beispielbilder zeigen können.
Das Responsive Design bietet angepasste Ansichten für alle Bildschirmgrößen, sowohl für große PC-Monitore mit 2048 Pixel Breite oder noch größer, als auch für kleine Smartphones, die im Hochformat eine Breite von nur 320 Pixel haben, und andere Endgeräte wie Tablets oder Laptops.
Anwendungsmöglichkeiten - Dieses Design eignet sich insbesondere, wenn auf der Website nicht viel Text und wenige Bilder eingebunden werden sollen, da kürzere Inhalte aufgrund der klassischen Beschränkung der Inhaltsbreite nicht verloren aussehen. Zudem ist das Übertragen von Seiten einer bestehenden Website hier leicht, da dies auch ohne Umgestaltung der Texte und sehr große Bilder möglich ist.
Abhängig von den verwendeten Farben und Bildern ist der Einsatz dieses Layouts beispielsweise für Unternehmensberater, Anwälte, Ärzte oder andere Unternehmen aus dem Dienstleistungssektor vorstellbar, aber auch für Organisationen aus allen anderen Bereichen.
Anwendungsbeispiel: www.anbieter-webdesign.de
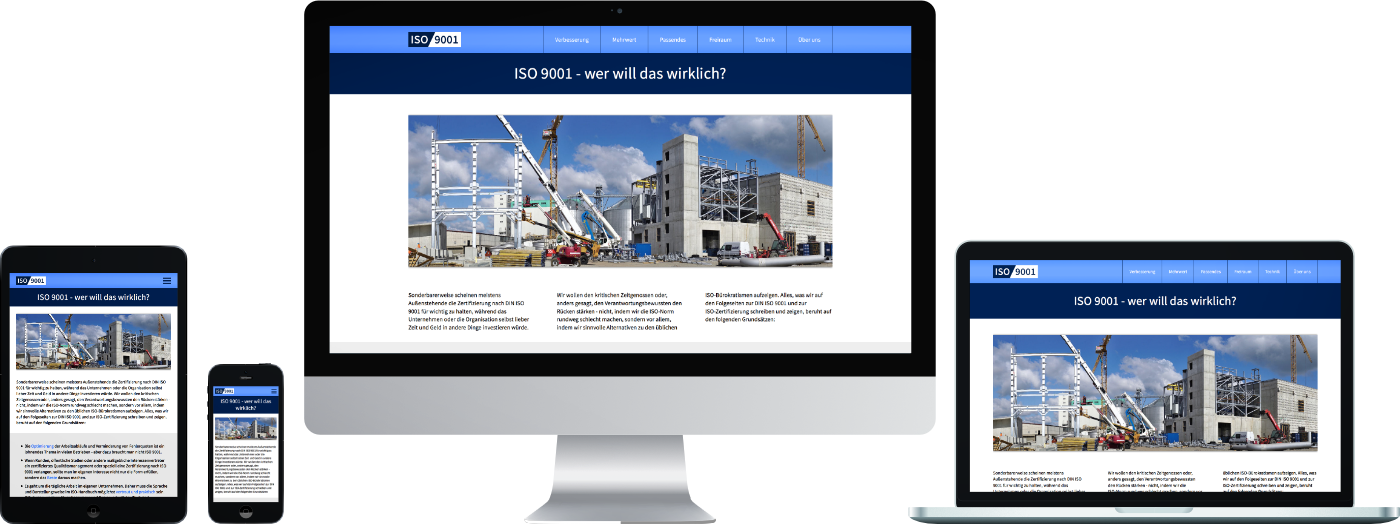
Eigenschaften - Dieses Design bietet genügend Platz für Ihre Texte und Bilder, die auch noch bei großen Bildschirmen den Platz ausschöpfen. Das Responsive Design bietet optimierte Ansichten für alle Geräte - von Smartphones mit 320 Pixel breitem Display im Hochformat, über Tablets und Laptops, bis PCs mit großen Monitoren mit 2048 Pixel Breite oder mehr.
Wie die kleine Auswahl an Beispielbildern zeigt, kann jede einzelne Seite in diesem Design individuell gestaltet werden, beispielsweise mit wechselnden Hintergrundfarben, großformatigen Bildern im Kopfbereich der Website und verschiedenen Darstellungsmöglichkeiten von Text und Bildern im Inhaltsbereich.
Die Blautöne des Designs vermitteln einen klaren, sachlichen und dennoch freundlichen Eindruck und bilden ein harmonisches Gegenstück zu den weißen und grauen Textbereichen.
Anwendungsmöglichkeiten - Dieses ansprechende Design kann sehr vielseitig für alle umfangreicheren Websites mit stark strukturierten Texten und großen Bildern genutzt werden. Vorstellbar ist beispielsweise der Einsatz bei TYPO3-Websites von größeren Handels- oder Industrieunternehmen einschließlich Unternehmen der Bauwirtschaft. Bei Verwendung anderer Bildthemen und Farben eignet es sich natürlich auch für viele andere Bereiche.
Anwendungsbeispiel: www.iso-9001.eu
Eigenschaften - Auch dieses helle, freundliche Design ist responsive und bietet optimierte Ansichten für alle Bildschirmgrößen- von großen PC-Monitoren mit über 2000 Pixel Breite über Laptops und Tablets bis zu kleinen Smartphones, die im Hochformat eine Breite von nur 320 Pixel haben.
Für Abwechslung sorgen verschiedene deckende und transparente Texthintergründe pro Inhaltselement, mit denen unterschiedliche Inhalte auch optisch gegliedert und alle Seiten individuell gestaltet werden können. Auch für die Textdarstellung an sich gibt es viele Gestaltungsoptionen - weit mehr als die Beispielbilder zeigen können.
Anwendungsmöglichkeiten - Dieses Layout eignet sich gut für kleinere Websites, die wenige oder kleinere Bilder zeigen. Außerdem ist die Übertragung von Seiten einer vorhandenen Website bei diesem Design sehr einfach, da Texte nicht umgestaltet werden müssen.
Das neutrale Layout ist in nahezu allen Bereichen einsetzbar. Die Akzentfarbe Orange kann natürlich durch jede andere Farbe ersetzt werden, passend zum Unternehmen.
Anwendungsbeispiel: www.qualitaetsmanagementsystem.org
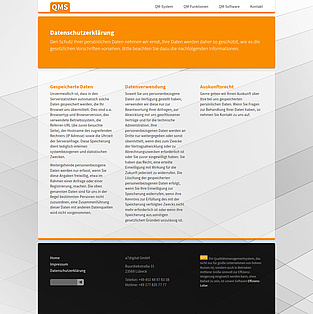
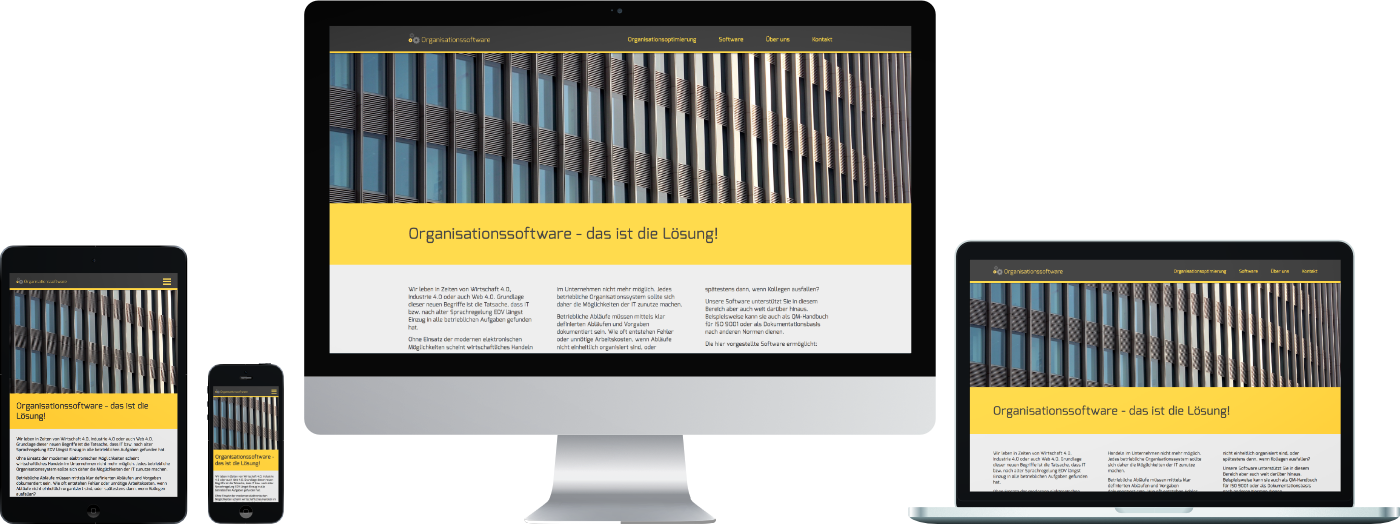
Eigenschaften - Jede Seite kann bei diesem Design individuell gestaltet werden, beispielsweise mit verschiedenen Hintergrundfarben oder großen Bildern, die wahlweise auf einer Seite bis zum Rand reichen. Die Gestaltungsmöglichkeiten sind vielfältiger als die Bildbeispiele zeigen können.
Das Responsive Design bietet angepasste Ansichten in allen Endgeräten, selbst bei kleinen Bildschirmgrößen wie Smartphones, die im Hochformat nur 320 Pixel haben. Auch bei großen PC-Monitoren mit weit über 2000 Pixel Breite ist die Ansicht optimiert und wirken die Inhalte nicht verloren.
Das auffällige, warme Gelb, das sowohl als Hintergrundfarbe als auch für die Schrift im Menü und Logo eingesetzt wird, bietet einen guten Kontrast zu den dunklen Anthrazit-Tönen. Das harmonisch dazu passende Hellgrau und die ausgefallene Schrift runden das Design ab.
Anwendungsmöglichkeiten - Vielfältige Einsatzmöglichkeiten sind für dieses moderne Design denkbar, beispielsweise IT-Dienstleister oder Versicherungen. Mit anderen Bildstilen und Farben kann das Layout jedoch auch in vielen anderen Bereichen eingesetzt werden. Vor allem eignet es sich für alle, die gutes Bildmaterial oder klar strukturierten Text haben.
Anwendungsbeispiel: www.organisationssoftware.org
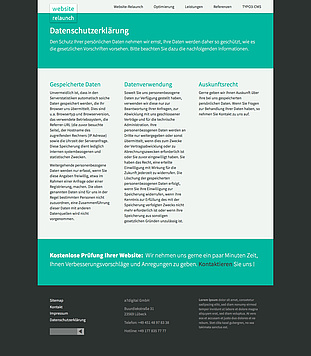
Eigenschaften - Durch die Begrenzung der Inhalte auf die klassische Breite wirken auch Seiten mit wenig Text bei diesem Design gut. Das dennoch ausgefallene Layout bietet optimierte Ansichten für alle Bildschirmgrößen und Endgeräte - sei es ein großer PC-Bildschirm mit 2048 Pixel Breite oder mehr oder ein hochformatiges Smartphone mit einem Display von nur 320 Pixel Breite.
Mit verschiedenen Farben, Verläufen und Mustern im Hintergrund können die Seiten gut gliedert und Akzente gesetzt werden. Die Beispielbilder zeigen natürlich nur eine Auswahl der vielfältigen Gestaltungsmöglichkeiten dieses TYPO3-Layouts.
Aufeinander abgestimmte Farben – neben dem auffälligen Türkis vor allem Grün-, Blau- und Grautöne - erzeugen einen harmonischen Gesamteindruck. Großformatige Bilder im Kopfbereich beleben die Seiten, müssen aber nicht zwangsläufig auf jeder Seite erscheinen.
Anwendungsmöglichkeiten - Dieses ansprechende Design ist vor allem vorteilhaft, wenn Sie Inhalte aus einer vorhandenen Website übertragen wollen, da Sie auf eine Überarbeitung der Texte für eine neue Aufteilung verzichten und die Vielfalt der Optionen auch später weiter ausschöpfen können.
Vorstellbar ist der Einsatz mit einer ähnlichen Farbgebung bei allen Unternehmen mit technischem Hintergrund, aber imgrunde genommen - abhängig von den jeweils eingesetzten Farben und Bildern - in allen Branchen.
Anwendungsbeispiel: www.website-relaunch.eu
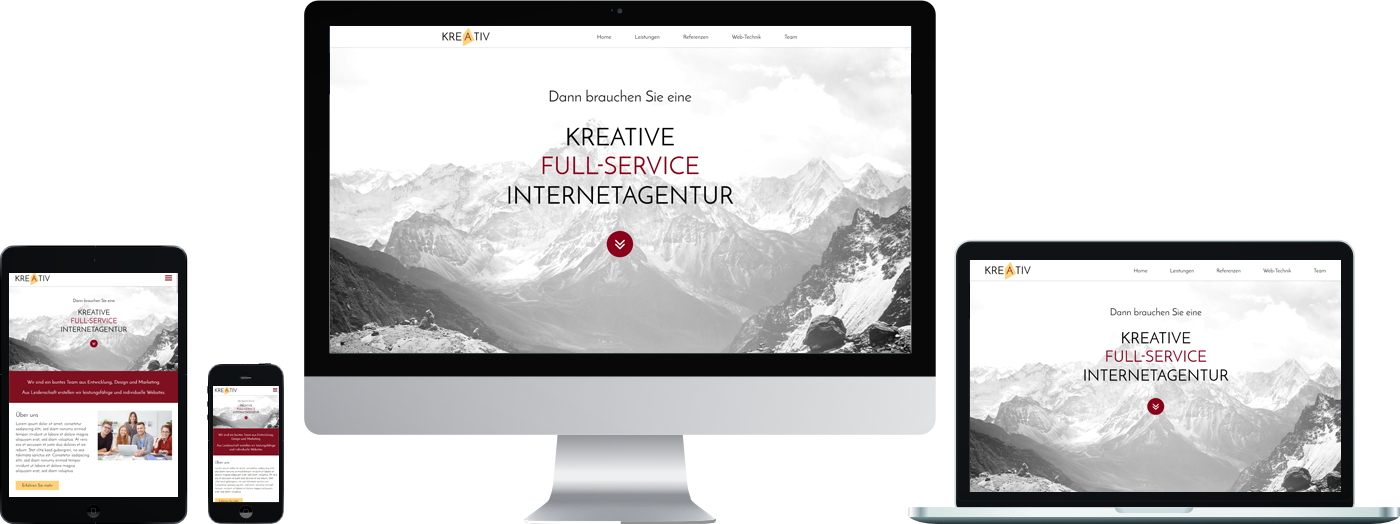
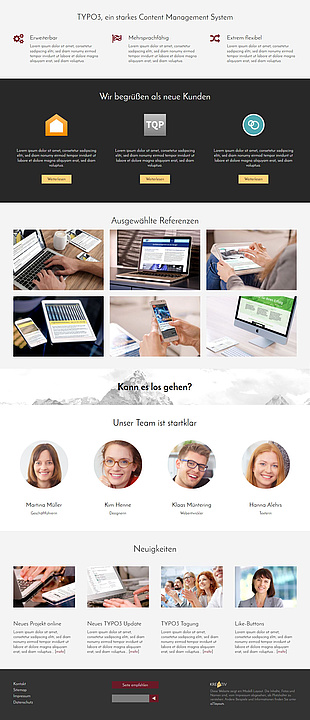
Eigenschaften - Auch dieses Responsive Design mit kurzen Texten, den typischen Icons, zahlreichen Schaltflächen und vielen weiteren kleinen grafischen Elementen erinnert an ein Twitter-Bootstrap-Layout.
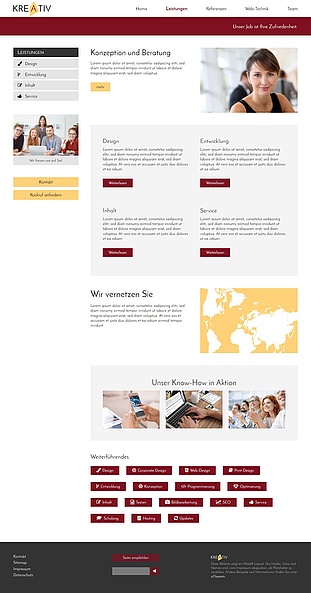
Diese Design-Variante weist die gleichen Vorzüge und spielerischen Effekte auf wie unser obiges Design-Beispiel im Twitter-Bootstrap-Stil. Auch die Inhalte haben wir bewusst weitgehend gleich belassen, um zu zeigen, wie stark ein Layout seine Wirkung ändern kann, wenn nur die Farben, Formen und Schriften verändert werden. Durch das hier verwendete Rubinrot und die zarte Schrift erhält dieses Design einen eleganteren Stil und wirkt viel wärmer.
Hinweis: Da die Startseite stiltypisch sehr lang ist, sehen Sie diese in zwei Teilen auf den ersten beiden der nachfolgenden Screenshots.
Anwendungsmöglichkeiten - Mit einem besonderen Webfont, anderer Farbgestaltung, angepassten Icons und passenden Bildern kann dieses eher neutrale Layout im Stil auf die jeweilige Branche ausgerichtet werden. Besonders geeignet ist dieses Design auch für so genannte One-Page-Websites, die momentan recht beliebt sind.
Anwendungsbeispiel: rubin.kre-a-tiv.net
Diese Modell-Layouts wurden anhand von Websites zu unseren Produktbereichen konzipiert, geprüft und verfeinert. Entsprechend sehen Sie hier Websites von a7digital als Design-Beispiele. Auf Nachfrage zeigen wir Ihnen gerne auch eine Auswahl von Kunden-Websites auf der Basis von a7.layouts.